Czas szybko leci, niedługo miną prawie 4 lata od kiedy stworzyłem aktualny layout mojego bloga. Korzystając wolnej chwili postanowiłem go lekko odświeżyć i rozwiązać kilka problemów, które czekały w kolejce od lat. Pojawienie się WordPressa 5.0 ze swoim nowym rewolucyjnym edytorem było kolejnym impulsem.
Backend
Wizualnie niewiele się zmieniło, większość zmian jest pod maską. Po refaktoringu kodu PHP, praktycznie nic nie pozostało z domyślnego szablonu Sage – uporządkowałem hooki oraz wykorzystywane klasy. Autoloadingiem zajął się Composer. Composer przydał się też do zarządzania zależnościami, które niespodziewanie się pojawiły (mamy 2019 rok, teraz nawet jeśli robisz banalnie prosty temat dla WordPressa, to masz jakieś zależności 😛).
Dzięki Asset Packagist, Composer zarządza też zależnościami frontendowymi. 4 lata to dla świata JavaScriptu jak dekady, w międzyczasie Bower umarł, a npm w końcu doczekał się obsługi locków, dzięki czemu każda instalacja nie daje innych wyników. 🙂 Mój wybór padł jednak na Yarna – to on odpowiada teraz za zależności wykorzystywane do przetwarzania assetów. Zaktualizowałem również Gulpa i wszystkie zależności – widać jednak jakiś progres i pliki CSS i JS stały się dzięki temu jeszcze mniejsze.
Frontend
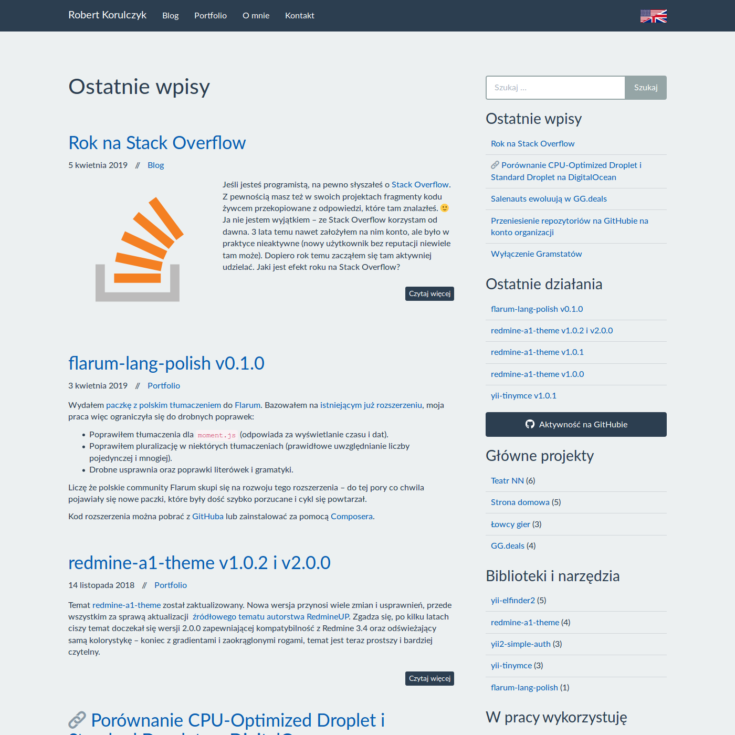
Zmieniłem też najbardziej irytujący mnie element na stronie – buttony do udostępniania posta nie ładują już tony JavaScriptu od Facebooka i spółki, od teraz to proste statyczne linki. Poprawiłem też ikonki na stronie – obrazki SVG zastąpiły ikonki serwowane przez webfonty oraz rastrowe flagi. Również miniatury postów lepiej dopasowują swoje wymiary do rzeczywistych potrzeb.
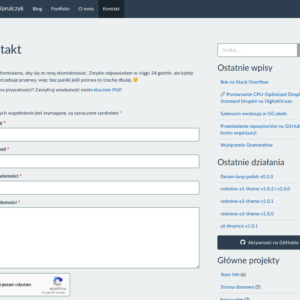
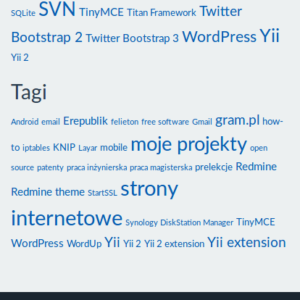
Z bardziej widocznych zmian – dodałem kilka nowych widgetów do sidebara, aby oddzielić zwykłe wpisy blogowe od krótkich notek o aktualizacjach rozwijanych przeze mnie bibliotek. Liczę że dzięki temu dłuższe i bardziej treściwe wpisy zyskają więcej widoczności – przez 4 ostatnie lata zmieniła się charakterystyka wpisów i dłuższe wpisy niknęły wśród krótkich notek dotyczących portfolio. Podobnie rozdzieliłem widget z listą projektów na większe projekty i mniejsze biblioteki oraz narzędzia – również w celu wyróżnienia tych pierwszych. Dodałem też widget z tagami – bo czemu nie? 😀 W widokach taksonomii pojawiło się też miejsce na opis – krótkie opisy niektórych tagów albo narzędzi powinny być pomocne aby zorientować się o co w ogóle chodzi. Na koniec dorzuciłem w stopce ikonki z linkami do serwisów społecznościowych – na większości z nich nie ma nic ciekawego, ale planowałem to od samego początku, więc czas w końcu to zrobić. 🙂
Jak widać wizualnie zmieniło się niewiele. Mimo to poprawiłem kilka technicznych aspektów, dzięki czemu blog powinien działać lepiej. Drobny refaktoring i zaktualizowanie coding standards powinno dać kilka kolejnych względnie spokojnych lat – liczę że jak za 4 lata znowu wrócę do kodu motywu, to nie będę rwał włosów z głowy. 🙂