Niedawno miało miejsce oficjalne zakończenie projektu Shtetl Routes, którego stronę internetową tworzyłem w ramach pracy w Teatrze NN. Z jednej strony projekt się zakończył, a z drugiej nad stroną wciąż pracujemy, zarówno jeśli chodzi o kwestie programistyczne, jak i uzupełnianie treści. Ale myślę, że o projekcie warto napisać już teraz, bo jest to aktualnie największy i najbardziej skomplikowany serwis obsługiwany przez nowy system Ośrodka. Zwłaszcza, że to właśnie na potrzeby serwisu stworzyliśmy wiele nowych rozwiązań wykorzystywanych również przez inne strony Ośrodka, był więc niejako pionierem jeśli chodzi o poważne zmiany.
Nowy layout
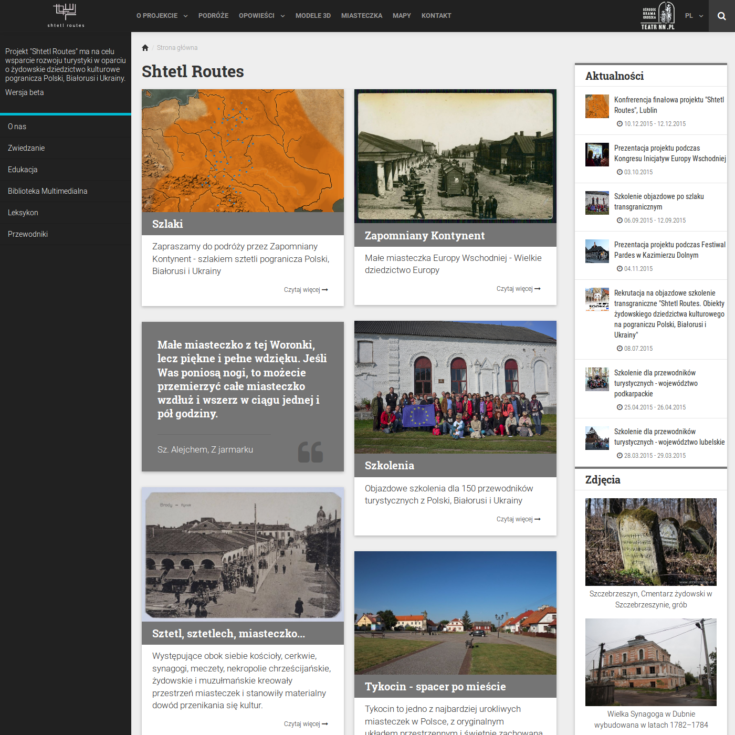
Najbardziej widoczną zmianą zapoczątkowaną przez Shtetl Routes jest oczywiście nowy layout. Ostatecznie zanim prace nad serwisem zostały ukończone, już kilka innych stron Ośrodka wykorzystywało nowy wygląd, więc to nie Shtetl Routes zaprezentował go jako pierwszy. Sam layout został zaprojektowany i stworzony (jako zestaw plików less i szablonów html) przez Studio Format, uniknąłem więc (przynajmniej częściowo, bo layout wciąż jest poprawiany i ulepszany) mozolnej dłubaniny przy frontendzie :). Mimo wszystko i tak projekt wymagał wiele pracy, bo sam layout dawał, a czasami nawet wymuszał, nowe możliwości i zmiany z tym związane.
Kafle
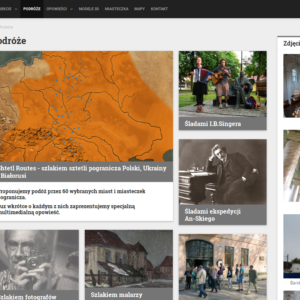
Jednym z głównych ficzerów nowego layouty są kafle, które pozwalają w wygodny i dość uniwersalny sposób prezentować różnego rodzaju krótkie materiały. Układ taki świetnie nadaje się dla stron rozprowadzających, na których chcemy zaprezentować kilka lub nawet kilkanaście atrakcyjnych odnośników do różnych treści – zaprezentowanie ich liniowo daje słaby efekt i zajmuje więcej miejsca, natomiast tego rodzaju kafle świetnie sprawdzają się w takich zastosowaniach. Sam frontend kafli bazujący na wtyczce jQuery Masonry był już gotowy i działa całkiem nieźle, ale całkiem sporym wyzwaniem okazało się stworzenie backendu do ich tworzenia i zarządzania. I o ile stworzenie prostego panelu CRUD nie było trudne, to od razu wiedziałem że identyczne kafle będą też wykorzystywane w innych serwisach Ośrodka, warto więc przygotować uniwersalne rozwiązanie, które pozwoli uniknąć tworzenia w kółko takich samych paneli o identycznej mechanice, a później płakać gdy wszelkie zmiany trzeba będzie wprowadzać w każdym z nich. Kierując się więc regułą DRY stworzyłem predefiniowane akcje dla panelu CRUD. Aktualnie więc wystarczy kilkanaście linijek kontrolera, zawierających konfigurację akcji, aby stworzyć w pełni działający panel do zarządzania kaflami dla danego serwisu. A ponieważ logika działania panelu zamknięta jest w jednym miejscu, wszelkie poprawki i usprawnienia wystarczy wprowadzić raz.
Sidebar
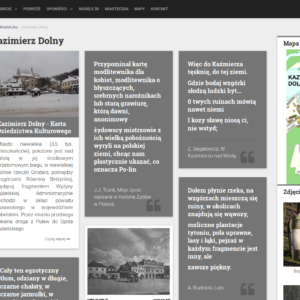
Kolejnym wyzwaniem był sidebar. Podobnie jak w przypadku kafli, byłaby to prosta rzecz, gdyby nie fakt, że identyczne sidebary będą wykorzystywane też w innych serwisach. Potrzebowałem więc rozwiązania, które pozwoliłoby z jednej strony łatwo definiować najbardziej standardowe sidebary bez potrzeby powielania ich mechaniki, a z drugiej strony pozwalałoby na tworzenie nietypowych układów specyficznych dla konkretnej strony. Ostatecznie sidebar obsługiwany jest przez zestaw widgetów, które generują konkretne fragmenty sidebara, schodząc na kolejne stopnie szczegółowości. Dla typowych przypadków wystarczy więc kilka-kilkanaście linijek konfiguracji widgetu sidebara aby uzyskać oczekiwany efekt. Dla nietypowych przypadków można tworzyć specyficzne widgety, a dzięki dziedziczeniu z bazowych widgetów sidebara, wystarczy obsłużyć tylko konieczne zmiany bez konieczności obsługi całej treści widgetu. W efekcie dzięki naprawdę niewielkiej ilości kodu można stworzyć dowolny sidebar.
Inne globalne elementy
Poza kaflami i sidebarem inne rozwiązania też miały być wykorzystywane globalnie przez inne serwisy Ośrodka. Oczywistymi elementami były stopka (która była dość prosta) i główna nawigacja (która już taka prosta nie była). Sama nawigacja składała się z dość skomplikowanego menu, wyszukiwarki, przełącznika języków oraz dodatkowych elementów, jak logotypy lub opis strony. Tutaj też, podobnie jak w przypadku kafli, frontend był gotowy, choć ostatecznie wymagał sporo poprawek. Pewnym wyzwaniem było zaprojektowanie architektury menu tak, aby każdy element można było w prosty sposób dowolnie modyfikować. Podobnie jak poprzednio wykorzystane zostały do tego widgety – wystarczy więc kilka linijek konfiguracji, żeby stworzyć działające menu dla serwisu, a samą treść menu można łatwo definiować w istniejącym już panelu do zarządzania menu.
Oprócz tego na potrzeby serwisu powstały też inne rozwiązania wykorzystywane globalnie, jak przypisywanie materiałów z dLibry do treści czy tworzenie powiązań pomiędzy różnymi treściami (wykorzystywane np w sekcji Polecane). Ale o tym może innym razem. 🙂 Ogólnie Shtetl Routes było dużym krokiem naprzód dla całego systemu CMS Ośrodka. Ujednolicony layout pozwolił stworzyć wiele uniwersalnych mechanizmów, co z kolei pozwoliło skupić się na tworzeniu nowych unikalnych funkcjonalności, zamiast na projektowaniu i wdrażaniu nowych layoutów i rozwiązań robiący w odrobinę inny sposób to samo co inne.
O samym serwisie
Na potrzeby Shtetl Routes powstało wiele uniwersalnych mechanizmów, ale to nie wszystko. Sam serwis ma też dość komplikowaną strukturę – posiada panel do zarządzania miasteczkami, kilka rodzajów podstron z możliwością przypisywania ich do miasteczek. Wszystkie treści są tłumaczone na różne języki a tłumaczenia powiązane pomiędzy sobą. Dodatkowo podstrony mogą też posiadać relacje pomiędzy sobą, przypisane słowa kluczowe, a sam serwis posiada system aktualności i korzysta z niemal wszystkich funkcjonalności, jakie daje CMS Ośrodka. Całość czyni go obecnie najbardziej rozbudowanym serwisem Ośrodka, przynajmniej pod kątem programistycznym.