Korzystając z ciężko wypracowanego urlopu postanowiłem w końcu zabrać się za moją stronę domową. Do poprawienia jej przybierałem się od jakichś 2 lat, ale nigdy nie mogłem znaleźć wystarczająco dużo czasu i motywacji, aby coś zadziałać w tym kierunku. Jak to mówią: szewc bez butów chodzi. 🙂
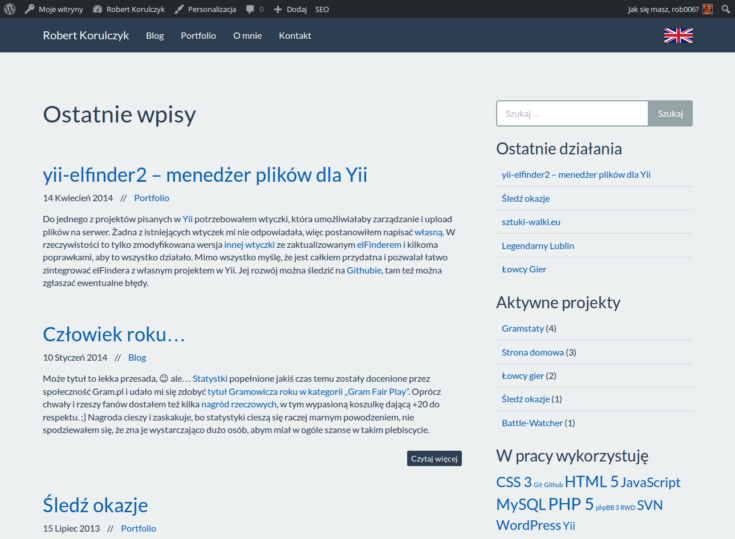
Tym razem do tematu podszedłem zupełnie odwrotnie niż przy tworzeniu poprzedniej wersji strony głównej. Zamiast szukać gotowego i ładnego motywu do WordPressa, z którym będę musiał się użerać, żeby dostosować go pod siebie, ambitnie postanowiłem zrobić własny motyw niemal od podstaw, „zgodnie ze sztuką i najlepszymi wytycznymi”, posiłkując się przy tym szczątkowymi umiejętnościami graficznymi i resztkami zmysłu estetycznego. I tak poprzedni kolorowy i efekciarski korpo-layout ustąpił nowemu, minimalistycznemu motywowi z typowo blogowym charakterem.
W myśl zasady, że treść jest ważniejsza niż wygląd strony, postanowiłem nie walczyć z wyszukanymi rozwiązaniami graficznymi i stronę oparłem na frameworku Twitter Bootstrap i bazując na gotowym layoucie Flatly, w którym wprowadziłem kilka poprawek, głównie dotyczących kolorystyki. Poprzedni, typowo wizytówkowy układ strony głównej i portfolio zastąpiłem zwykłym blogiem – o ile poprzedni układ wyglądał atrakcyjnie, to strona główna była mało praktyczna a aktualizacja portfolio była prawdziwym wrzodem na tyłku. Liczę że nowy układ będzie pod tym kątem dużo praktyczniejszy i będę na bieżąco wrzucał informacje o moich ostatnich projektach i działaniach (ta, jasne… :P).
Czas, który zaoszczędziłem na dłubaniu przy frontendzie poświęciłem na coś znacznie ciekawszego – backend. 😀 Dodałem dodatkowe taksonomie do WordPressa – Projekty oraz Narzędzia. Pozwoli mi to na dużo dokładniejszą kategoryzację wpisów oraz tworzenie statystyk najpopularniejszych narzędzi/technologii, z których korzystam, oraz projektów, nad którymi najczęściej pracuję – aktualnie zestawienia widoczne są w sidebarze. Dodatkowo korzystając z sytuacji, że robię motyw pod siebie, pozbyłem się części wtyczek – dotychczasowe doświadczenia z WordPressem utwierdziły mnie w przekonaniu, że wtyczki wordpressowe to przeważnie śmietnik i im ich mniej, tym lepiej – lightbox, formularz kontaktowy i ikonki społecznościowe są wbudowane w motyw .
Jeśli chodzi o technikalia – wykorzystałem motyw startowy Sage w wersji 8.3. Korzystałem z niego wcześniej (choć wtedy jeszcze nazywał się Roots), ale od tamtego czasu mnóstwo rzeczy się zmieniło. Przejście z Grunta na Gulpa oraz duże zmiany jeśli chodzi o przepływ pracy były dość bolesne, ale do wszystkiego da się przyzwyczaić. Zamiana Lessa na Sassa była już mniej problematyczna, ale daleko mija się z prawdą ten kto uważa, że „to prawie to samo” – różnic jest całkiem sporo, niektóre wymuszają kompletne zmiany w sposobie tworzenia stylów. Wykorzystanie twitterowego Bootstrapa rozwiązało problem, który mnie najbardziej bolał w poprzedniej wersji strony – dostosowanie strony do urządzeń mobilnych. Zmieniłem też poprzedni chałupniczy sposób obsługi angielskiej wersji strony – zamiast stawiać zupełnie odrębną instalację WordPressa, wykorzystałem do tego celu sieć witryn – zawsze to mniej roboty z aktualizacjami ;].








2 komentarze do „Nowa strona domowa”